アフィリエイトを始めたばかりの人には、見出しって何だろう?という状態で、見出しの正しい付け方を知らないまま記事を書いてしまうケースが多々あります。
ただ、見出しはSEOにとって非常に重要な役割を持っており、使い方を間違えてしまうとSEO上でも悪影響を与えてしまうこともあります。
実際に私も、初めの頃は見出しのことをよく分からなくて、見出しのルールを無視したサイトを作っていて、まさに”ヤバい人”でした( ;∀;)
そうならないためにも、アフィリエイトを始めたばかりの人は、ぜひ見出しの正しい付け方を把握しておきましょう!
目次
見出しタグとは?

サイト作成において重要な存在である「見出しタグ」とは、サイトの構成をわかりやすくGoogle、ユーザーに伝えてくれるものです。
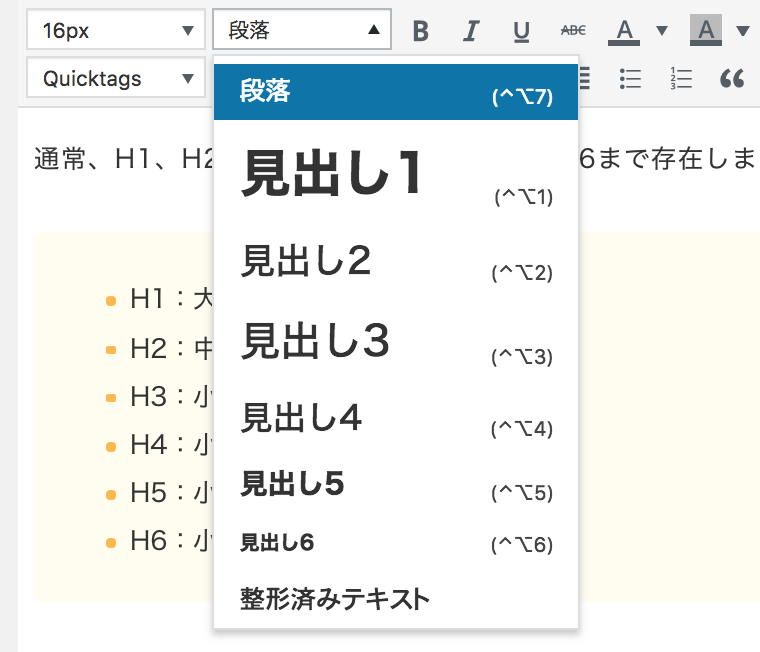
通常、H1、H2、H3、H4と呼ばれ、H1〜H6まで存在します。
- H1:大見出し
- H2:中見出し
- H3:小見出し
- H4:小見出し
- H5:小見出し
- H6:小見出し
H1〜H6までありますが、数字が小さいほど見出しとしての重要度が高くなります。
Googleはサイトの中で何を一番伝えたいのかをH1で読み取り、その次にH2、H3と重要度を読み取っています。
またユーザーにとっては、見出しによって記事に何が書いてあるのかがパッと分かるようになるのでユーザービリティも上がります。
見出しタグのHTMLのコード例
見出しタグを実際にコードで記載した場合、下記のような表記になります。
<h1>テキスト</h1>
<h2>テキスト</h2>
<h3>テキスト</h3>
<h4>テキスト</h4>
<h5>テキスト</h5>
<h6>テキスト</h6>
このようなタグで囲むことで、記事の中でH1、H2、H3が他の記事中の文字よりも大きく記載されます。
またサイトの中でCSSを変更すれば、見出しのデザインも自由に変えることができます。最近ではWordPressのテーマに元々おしゃれな見出しのデザインが入っていることが多く、それを選択するだけで見出しのデザインが変更できるものの多いです。

見出しタグの実際の使用例
では実際に見出しタグを使用している例を見てみましょう。
この記事で説明していくと、まずH1は記事タイトルにあたります。

またH2はオレンジの吹き出しの部分です。

そしてH3はオレンジの横棒の部分ですね。

たまにH4を使用することもありますが、基本的にはH1、H2、H3で文章を構成していることが多いです。
見出しタグはSEOにも効果的

見出しタグはSEOにおいても、非常に重要な役割を果たしていると言われています。
というのも、Googleは検索エンジンがサイトを巡回する中で、その記事の構成を見出しで判断することになるため、見出しがきちんと設定されていることはSEOにも効果的です。
逆に見出しがきちんと設定されていないサイトは、検索エンジンも何を伝えたいサイトなのかが不明なので、検索順位にも大きな影響を与えてしまうのです。
だからこそ、見出しタグは記事の中でも非常に重要な役割を担っているので、見出しタグのルールを把握して、正しく見出しを付けていくことが大切です。
見出しタグの正しい使い方
では実際に、見出しタグの正しい使い方について説明していきたいと思います。
H1の使用は1回のみにする
H1は見出しの中でも、検索エンジンがその記事で最も伝えたいことを読み取るためにも重要な役割を担っています。
記事の中では、記事タイトルがそのままH1になることが多く、H1タグは記事タイトルに設定されるケースが多いです。
WordPressを利用して記事を作成する場合は、一番上に表示される「タイトルを入力してください」という部分がH1にあたるので、その記事で狙いたいキーワードを意識して記事タイトルをつけましょう。
見出しタグの順番を守る
見出しタグはH1〜H6までありますが、それぞれ数字の大きい見出しから順番に付けていくというルールがあります。
H1の次にH2、H2の次にH3、H3の次にH4がくるのが正しい順番です。
よくある間違った見出しの付け方として下記のような例があげられます。
間違った見出しタグの付け方
<h1>テキスト</h1>
<h4>テキスト</h4>←H4がH2、H3の上に来ているので×
<h2>テキスト</h2>
<h2>テキスト</h2>
<h3>テキスト</h3>
見出しは数字が小さいほど高層階にくるように設定しなければいけないため、H4がH2やH3の上にくるのは間違った設定になります。
逆に、正しい見出しの順番は下記のような形になります。
正しい見出しタグの付け方
<h1>テキスト</h1>
<h2>テキスト</h2>
<h3>テキスト</h3>
<h3>テキスト</h3>
<h3>テキスト</h3>
<h2>テキスト</h2>
<h3>テキスト</h3>
<h4>テキスト</h4>
<h4>テキスト</h4>
大見出しのH1があり、記事の中で H2の中見出し、そしてその中でH3の小見出しがあるのが正しい見出しの付け方です。
デザイン都合で見出しタグを使用しない
見出しをつけると、文字が大きくなったり文字に装飾されるため、強調されたデザインになります。
そのため、この文字そ強調したいから、おしゃれに見せたいからという理由で見出しタグをつけるのはNGです。
私は初心者の頃、これを多発してしまってました。絶対にやらないようにしましょう。。
SEOに効果がある見出しの設定方法

見出しの付け方を間違えてしまえばSEOに悪影響が出てしまうこともありますが、ポイントを抑えて見出しの設定をすれば、SEO効果も見込めます。
見出しまでこだわって設定する人は、そこまで多くはないので、ユーザーにとってもGoogleにとってもわかりやすい見出しを付けてあげることがポイントです!
見出しにキーワードを入れる
H1は記事タイトルに当たるのでキーワードが入っているかと思いますが、H2やH3の見出しにも狙っているキーワードを入れていくことで、検索順位が上がりやすくなります。
基本的に見出しは、その記事で伝えたいことの目次になるので、キーワードが入るのはある程度は自然なことです。
例えば、この記事でもH2やH3に「見出しタグ」というキーワードを多様しています。ただ詰め込めばいい訳ではなく、キーワードを入れることで不自然になるようであれば無理に入れる必要はありません。
見出しは文章にせず箇条書きで記載する
見出しを付ける時に気をつけておきたいのが、見出しを文章で記載しないということです。なるべく箇条書きで記載していくことで、ユーザーがパッと見た時にわかりやすくなります。
本の見出しのように、パッと見てその章で何が買いているのかを短く表現することが大切です。
例えば、「SEOにおいて見出しが大切な理由を説明します」ではなく「SEOで見出しが重要な理由」などなるべくコンパクトにまとめることで、ユーザーの目を惹きやすくなります。
見出しだけで内容がわかるようにする
見出しを付けるにあたって一番の理想は、見出しを見ただけでもその記事で伝えたいことが伝わることです。
ユーザーは、日々の忙しい中でネットで情報を検索してページにたどり着きます。そもそもの概念として覚えておきたいのが、「その記事を読みたい訳ではなく、情報が知れたらそれでOK」という人は非常に多いのです。
だからこそ、見出しで完結にまとめてあげることも、記事を提供している私たちの役割でもあります。
例えば、この記事では「見出しタグの正しい使い方」について書いていますが、下記のように見出しを付けています。
- 見出しタグとは?
・HTMLのコード例
・実際の使用例 - 見出しタグはSEOにも効果的
- 見出しタグの正しい使い方
・H1の使用は1回のみにする
・見出しタグの順番を守る
・デザイン都合で見出しタグを使用しない - SEOに効果がある見出しの設定方法
・見出しにキーワードを入れる
・見出しは文章にせず箇条書きで記載する
・見出しだけで内容がわかるようにする - 見出しタグも大切なコンテンツの一部
「見出しタグとは?」に対しては少し見出しだけでは具体例が分かりづらいところもありますが、2つ目以降のH2とH3では見出しを見ただけでも内容が分かるようにしています。
見出しタグも大切なコンテンツの一部
見出しタグは記事の大切な部分と言われています。
ただ、見出しを見直してリライト(修正)をしたところ、狙っているキーワードで順位がグッと上がることもあり、見出しの重要性を身にしみた経験があります。
初めに見出しのルールを知っておくことは、記事をつくっていく中でも非常に有利になってくると思うので、記事作成の際にぜひ頭の中に入れておいてください!
👇0からアフィリエイトを始めよう!という人向けにアフィリエイトの始め方をまとめたページを作っています

チェンマイのガイドブック
ノマド本を作りました!

チェンマイが好きすぎて、チェンマイのガイドブックを出版しました!
- おすすめのカフェやホテル情報
- チェンマイのコワーキングスペース
- チェンマイでのノマド生活のこと
など、チェンマイのノマド生活で役立つことが載ってます。
電子書籍になっているので、旅先でも荷物になることなくスマホでサクッとと情報が見れます!