この記事では STEP8のWordPressのデザインをカスタマイズについてお伝えしていきます。
前回のSTEP7では、WordPressの基本設定についてお伝えしました。今回は、サイトのデザインをカスタマイズしていきましょう!
WordPressは、自分が思うようにカスタマイズしやすいのが特徴の一つです。
他のブログシステムに比べて自由度が高いWordPressは、HTMLや CSSの知識がある人はサクサクとカスタマイズしてしまいます。
ただ、初心者にとっては、「どこをどう触ったらいいのか分からない…」となってしまいますよね(;へ:)
そんなWordPress初心者でも、カンタンにカスタマイズができる方法を詳しくお伝えできたらと思います。
動画で見たい方は⬆︎YouTubeより、文章で読みたいなという方は⬇︎下記よりご覧ください。
目次
サイトデザインの基本構成を把握しよう
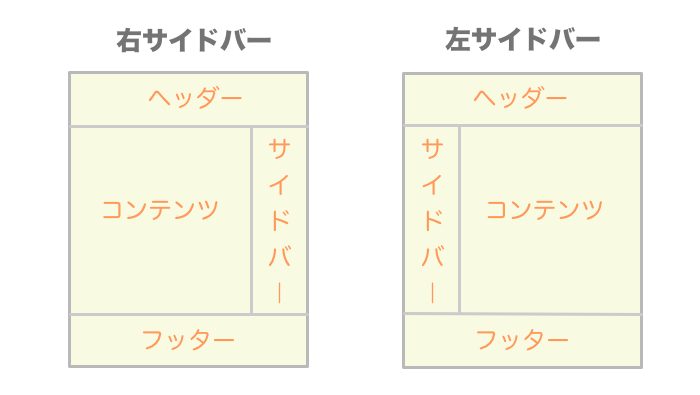
WordPressをカスタマイズする前に、まずはサイトデザインの基本的な構成を理解することが大切です。
ここではプログラムなどの難しい話は置いといて、サイトがどんな構成で成り立っているのかを説明します。

サイトは上記のように、ヘッダー、コンテンツ、サイドバー、フッターの5つの要素で構成されています。それぞれの役割は、以下の通りです。
ヘッダー
ヘッダーとは、サイトの上部に位置しており、どのページを開いても常に表示される部分です。
ブランドイメージを訴求するために、インパクトのあるイラストやキャッチコピーで訴求することもあります。
またサイト全体の目次であるコンテンツへのリンクを表示することもあり、ユーザーにとってまずは見て欲しいコンテンツを配置したりします。
コンテンツ
コンテンツとは、サイトの情報の中身と指します。サイトの中の文章や画像、動画や音声がコンテンツにあたり、サイトを構成する上で最も重要になってくる部分になります。
最近では、Googleなどの検索エンジンがコンテンツを重視したサイトをより一層評価するようになっており、コンテンツが充実していないと検索エンジンでも上位表示されず、ユーザーにとっても興味を持ってもらえなくなってしまいます。
サイドバー
サイドバーとは、サイトの右側や左側に配置される表示領域を指します。多くのサイトでは、そのサイトのカテゴリーメニューや読んでもらいたい記事を配置しています。
サイドバーをユーザーにとって見やすく整えてあげることで、ユーザビリティも上がり、誘導したいコンテンツにスムーズに流れてもらうことも可能です。
右サイドバーと左サイドバーがありますが、Webページは左から右に読むので左にサイドバーがあると、一回一回サイドバーが目について邪魔になって読みづらくなってしまうため右サイドバーの方がおすすめです。
フッター
フッターとは、ヘッダーとは逆にサイトの下部に位置していて、どのページを開いても常に表示される部分です。よくあるフッターの例としては、プライバシーポリシーや免責事項などを掲載していることが多いです。
フッター自体あまり機能してないサイトも多いですが、フッターの内容を充実させることで、読んでもらいたい記事に誘導することもできるので、細かい部分ですが整えておくことで損をすることはありません(ง ˙ω˙)ง
WordPressはテーマでカスタマイズができる

サイトデザインの構成を理解したところで、早速WordPressのテーマをカスタマイズしていきましょう。
WordPressのカスタマイズ方法には、2つのパターンがあります。
- 基本機能とテーマが提供する機能を使ってカスタマイズする
- HTML、CSS、PHPなどのプログラミングを使ったカスタマイズする
初心者におすすめなのが、一つ目の基本機能とテーマの機能を使ってカスタマイズする方法です。
WordPressを触るのが初めての人によっては、「テーマってなんだろう?」「それをカスタマイズ?」「やめてええ…」という状態ではないかと思います。
まずはWordPressのテーマについて説明したいと思います。
WordPressのテーマとは?
WordPressのテーマとは、サイト全体のテンプレートにあたります。テーマは複数のファイルの集合体でできており、デザインも含めて一式のセットになっています。
そのため、テーマを変更すれば自分でHTMLやCSSを触らなくても、サイトのデザインや構成、機能などを変えることができます。
テーマはネット上で無料ダウンロードできるものから、有料で販売されるものなど、様々な種類のテーマが存在します。
WordPressには親テーマと子テーマがある
WordPressのテーマを設定する前に、知っておきたいのが親テーマと子テーマの存在です。WordPressでは一般的に親テーマと子テーマを両方インストールして使用します。
普通に使う場合は、親テーマだけでも稼働しますが、サイトをつくっていく中で必ずといっていいほど、テーマをカスタマイズしていくことになります。
その時に役に立つのが、子テーマです。子テーマは親テーマの機能とスタイルを引き継いでいるものですが、なぜ子テーマが必要かというと、子テーマがインストールされていないとカスタマイズをした内容がアップデートの度にリセットされてしまうためです。
ただ初心者の場合、「はて?」となってしまうので、難しいことは考えず、WordPressをインストールする時は、親テーマと子テーマをインストールすることを覚えておきましょう。
WordPressのテーマの選び方
WordPressのテーマは、本当にたくさんの種類がありますが、中にはテーマを導入することでサイトに不具合が起きてしまうテーマもあります。
そのため、テーマ選びは慎重に行わなければいけません。
WordPressのテーマを選ぶ時に、気をつけておきたい2つのポイントを紹介します。
- 日本語テーマを選ぶ
- 利用者が多いテーマを選ぶ
WordPressのテーマの中には、海外製のものもありますが、中には悪意のあるソースが組み込まれているケースもあり、さらには日本語のマニュアルがないので設定のハードルも高くなってしまいます。
よっぽどの理由がない限りは、日本語のテーマを選ぶようにしましょう。
またテーマを導入する時の条件として、利用者が多いテーマを選ぶことです。導入事例の多いテーマであれば、WordPressを設定していく中でトラブルが起きてしまった時も、ネット上に解決策が載っていることも多々あります。
多くの人が利用しているテーマを選ぶことで、安心して利用することができます。
WordPressテーマの設定方法
WordPressの設定方法は、とってもカンタンです!3分もあればテーマを着せ替えることができます。また「思ってたのと違うな」と感じた場合は、元に戻すこともできます。
では、WordPressにテーマを設定してみましょう。(今回はATLASというテーマを設定してみます)
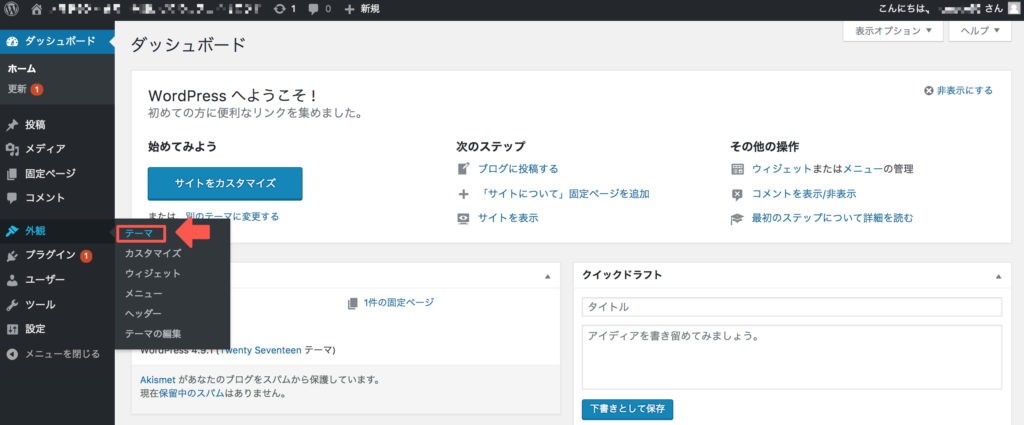
 管理画面のサイドバーの外観から「テーマ」をクリックします。
管理画面のサイドバーの外観から「テーマ」をクリックします。
 続いて、新規追加をクリックします。
続いて、新規追加をクリックします。
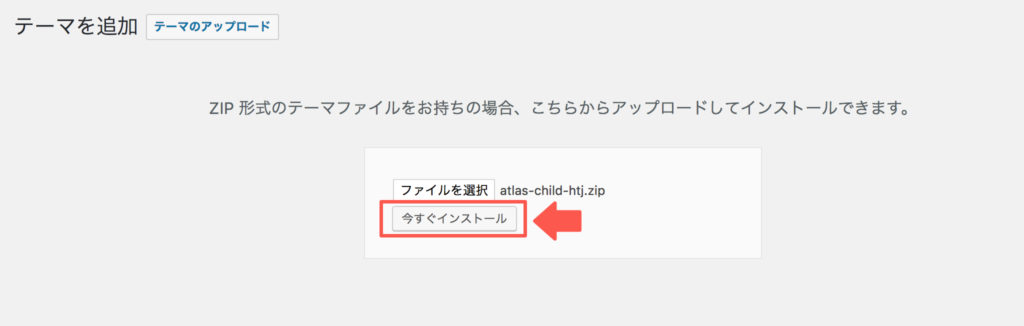
 テーマをアップロードする画面に移ったら、ファイルを選択をクリックします。
テーマをアップロードする画面に移ったら、ファイルを選択をクリックします。

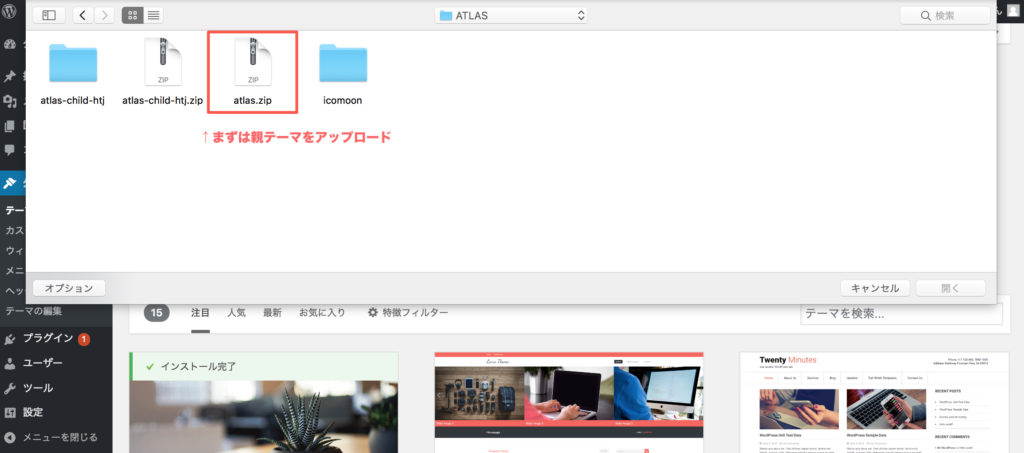
まずは親テーマをアップロードするために、親テーマのzipファイルをクリックします。
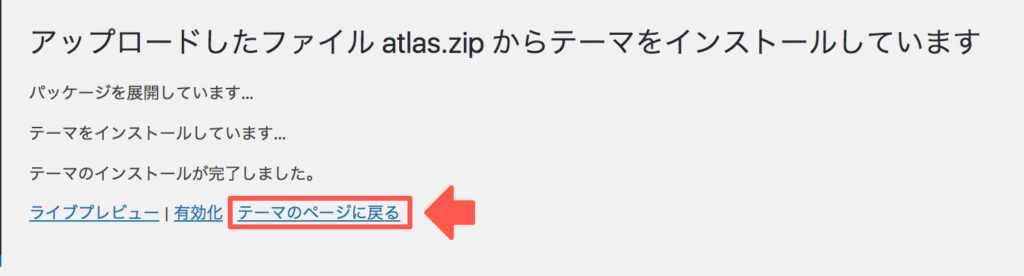
 今すぐインストールをクリックします。
今すぐインストールをクリックします。
 次に子テーマのファイルをアップロードするため、テーマのページに戻るをクリックします。
次に子テーマのファイルをアップロードするため、テーマのページに戻るをクリックします。
 先ほどと同じく新規追加をクリックします。
先ほどと同じく新規追加をクリックします。
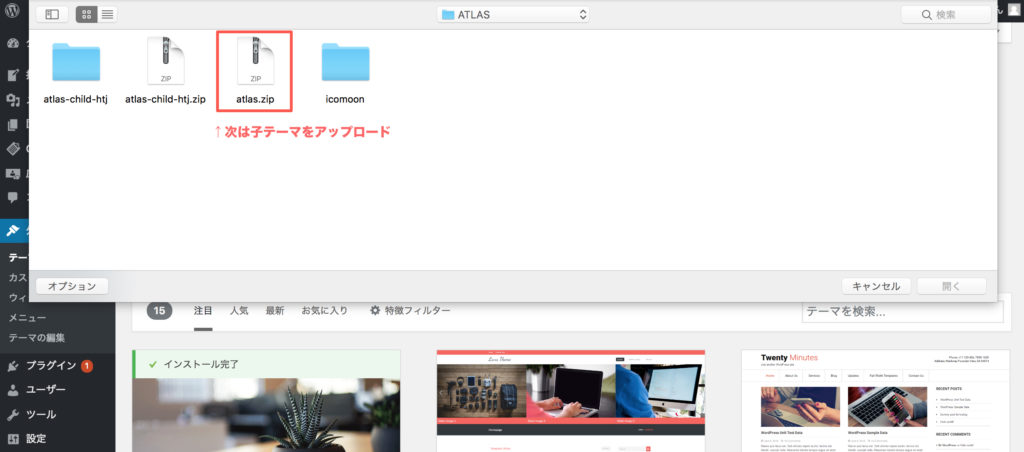
 次に、子テーマのzipファイルをクリックします。
次に、子テーマのzipファイルをクリックします。
 今すぐインストールをクリックします。
今すぐインストールをクリックします。
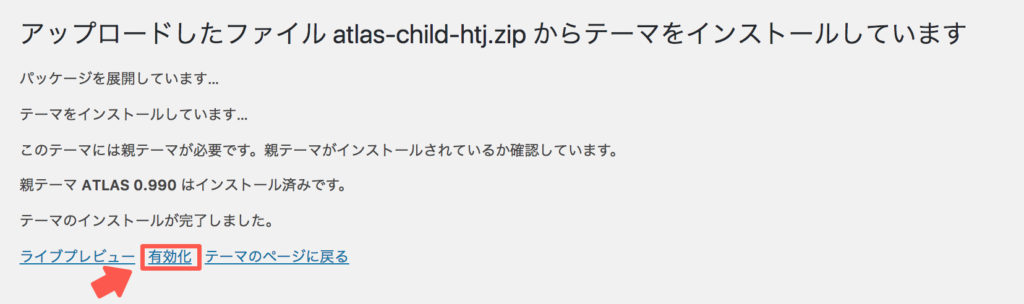
 最後に有効化をクリックしたら、テーマの設定は完了です!3分もあれば完了します。
最後に有効化をクリックしたら、テーマの設定は完了です!3分もあれば完了します。
おすすめのWordPressテーマ(有料/無料)

WordPressのテーマは有料、無料に関わらず多くのテーマが公開されているので、どれを使ったらいいか分からないという人も多いのではないでしょうか?
そのため、多くのアフィリエイトサイトで導入もされていて、初心者でも使いやすいおすすめのテーマを紹介したいと思います。
まずは無料テーマからおすすめのテーマを3つ紹介します!
無料テーマのおすすめ3選
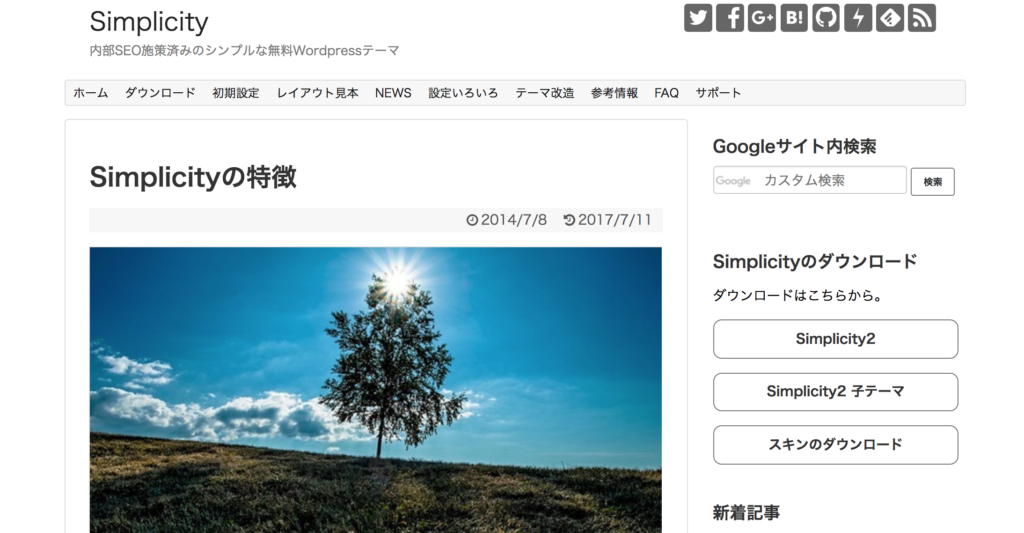
シンプルで使いやすいSimplicity

Simplicityは、名前の通りただただシンプルなテーマです。「カンタン、簡素、飾り気がない」というイメージで、ごちゃごちゃしたサイトを好まない人には、Simplicityはちょうどいいのではないかと思います。
SEO対策もしっかりされていて、管理画面もシンプルで使いやすくカスタマイズもしやすいのが特徴です。「無料テーマでアフィリエイトサイトをつくるならSimplicity!」というファンも多いテーマです。
アフィリエイトサイトの王道STINGER

無料テーマでアフィリエイトサイトを作っている人の中で利用している人が多いテーマが「STINGER(スティンガー)」です。
STINGERはマーケティング・SEO知識もトップレベルの ENJIさんが開発したテーマで、アフィリエイトに特化したテーマになっているので、アフィリエイターの中でもSTINGERを使ってサイトを作っている人が多いです。
何か困ったことがあっても、ネットで探せば基本的にどこかのブログに書いてあるほど利用者が多いので、安心して利用できるテーマです。
コンテンツマーケティングに強いXeory

Xeoryは、コンテンツマーケティングで有名なバズ部という会社が開発した無料テーマです。
バズ部のサイトでは、WordPressの知識をはじめ、マーケティングについてどんな分野でも詳しく説明されていて、アフィリエイトを初心者の人にとっては教科書がわりになるありがたい存在です。
そんなバズ部が開発したテーマなので、コンテンツマーケティングに強いテーマなのですが、アフィリエイトサイトでも使えますし、自分をブランディングしたサイトに使うのもおすすめです。
有料テーマのおすすめ3選
初心者におすすめのテーマATLAS

アフィリエイト初心者に圧倒的にオススメなのが、ATLASです。私もほとんどのアフィリエイトサイトを ATLASでつくっています。
アフィリエイトに特化したテーマなのですが、他のテーマではプラグインを入れたりCSSをいじらないと実現できない機能もボタン一つで加えることができるので、すごく便利です。
難しいことを考えずにサクサクとサイトが作れるので、アフィリエイト初心者には一押しのテーマです。
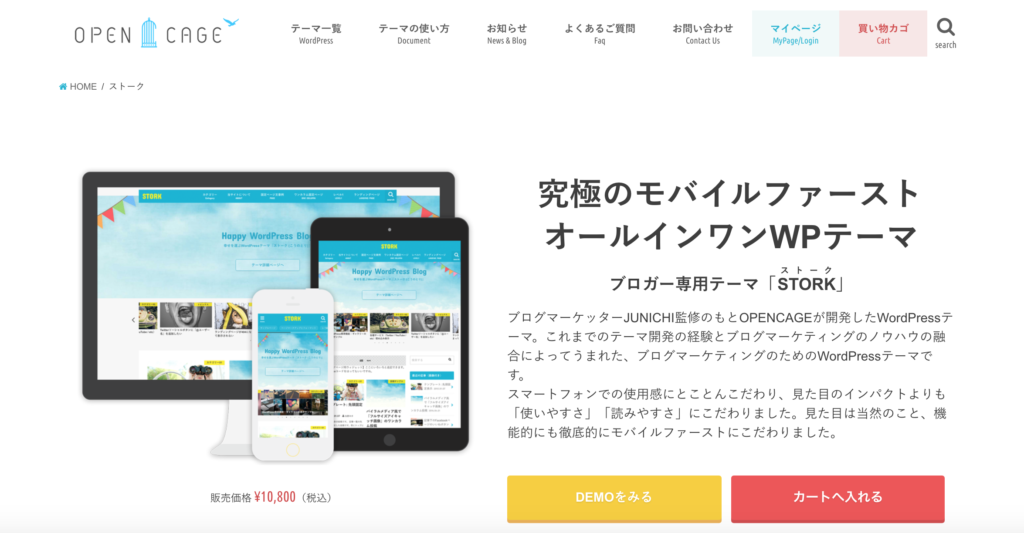
ブログの王道STORK

アフィリエイトサイトもそうですが、ブロガーに人気のテーマが STORKです。
OPEN CAGEさんという会社が開発しているテーマなのですが、STORK以外にもハミングバードやアルバトロスというテーマがあって、どれもデザインがおしゃれなのでブログとして利用している人も多いテーマです。
スマホから見やすいようにこだわって設計されているので、女性向けのサイトをつくる人は取り入れてみてもいいかもしれません。
カスタマイズが自由自在JIN

ATLASを開発している CrossPieceさんが新しく出したテーマなのですが、史上最強に使いやすいテーマです。
これまでのテーマは、なんとなくどこのテーマを使っているかが分かるところがあったのですが、JINではカスタマイズの自由度がかなり高いので、デザインにこだわりを持ちたい人には一押しのテーマです。
またATLAS同様に難しい CSSやHTMLを覚えなくても、ボタン一つで様々な機能を使えるので初心者でも安心して利用できるテーマです。
twitterでも敏腕アフィリエイターとして名前の知られているアフィリエイターのひつじさんとのコラボテーマというのもポイントタカシ。
初心者こそ有料テーマを使ってカスタマイズしていこう
WordPressのテーマは、本当にたくさんの種類があって悩んでしまうと思います。ただ、個人的なアドバイスとしては、初心者こそ有料テーマを利用して進めていくのがオススメです。
無料テーマにはない機能も豊富で、ボタン一つで機能を追加できたりするので、時間短縮になるというのが一番のポイントです。
私はアフィリエイトを初めたばかりの頃は、自分でCSSやHTMLを調べながらつくろうとしたこともあったのですが、一つの機能を追加しようとするのに3日間くらい費やしてしまったこともありました。
ただ最近では、プログラミングの知識などがなくても、おしゃれなサイトもカンタンにつくれてしまうテーマがたくさん出ています。
ぜひ、自分に合ったテーマを見つけて、アフィリエイトの成果に向けて進んでいきましょう!
次はSTEP9の「売れる記事の書き方」です。ふぁいと、ふぁいと!

アフィリエイトを学んだ
スクールについて

「アフィリエイトは誰かに学びましたか?」という質問をいただくことが多いので、私自身がアフィリエイトを学んだスクールについて紹介しました。
- アフィリエイトで稼げるようになりたい
- 時間にも場所にも縛られない働き方を叶えたい
- 理想のライフスタイルを叶えたい
私自身、アフィリエイトを始めたばかりの時に思っていたことです。
もし同じように考えている方には、何かのキッカケになるかもしれません。